Willst du erfolgreich Event-Tickets verkaufen, solltest du die wichtigsten Aspekte der Konversion-Optimierung auf deiner Event-Website kennen und umsetzen. Halbherzig aufgesetzte Event-Websites mit userunfreundlichen Anmeldeprozessen konvertieren immer schlechter. Wenn deine Event-Anmeldungen also ruhig etwas höher sein könnten, check doch mal, ob du an die wichtigsten Punkte gedacht hast.

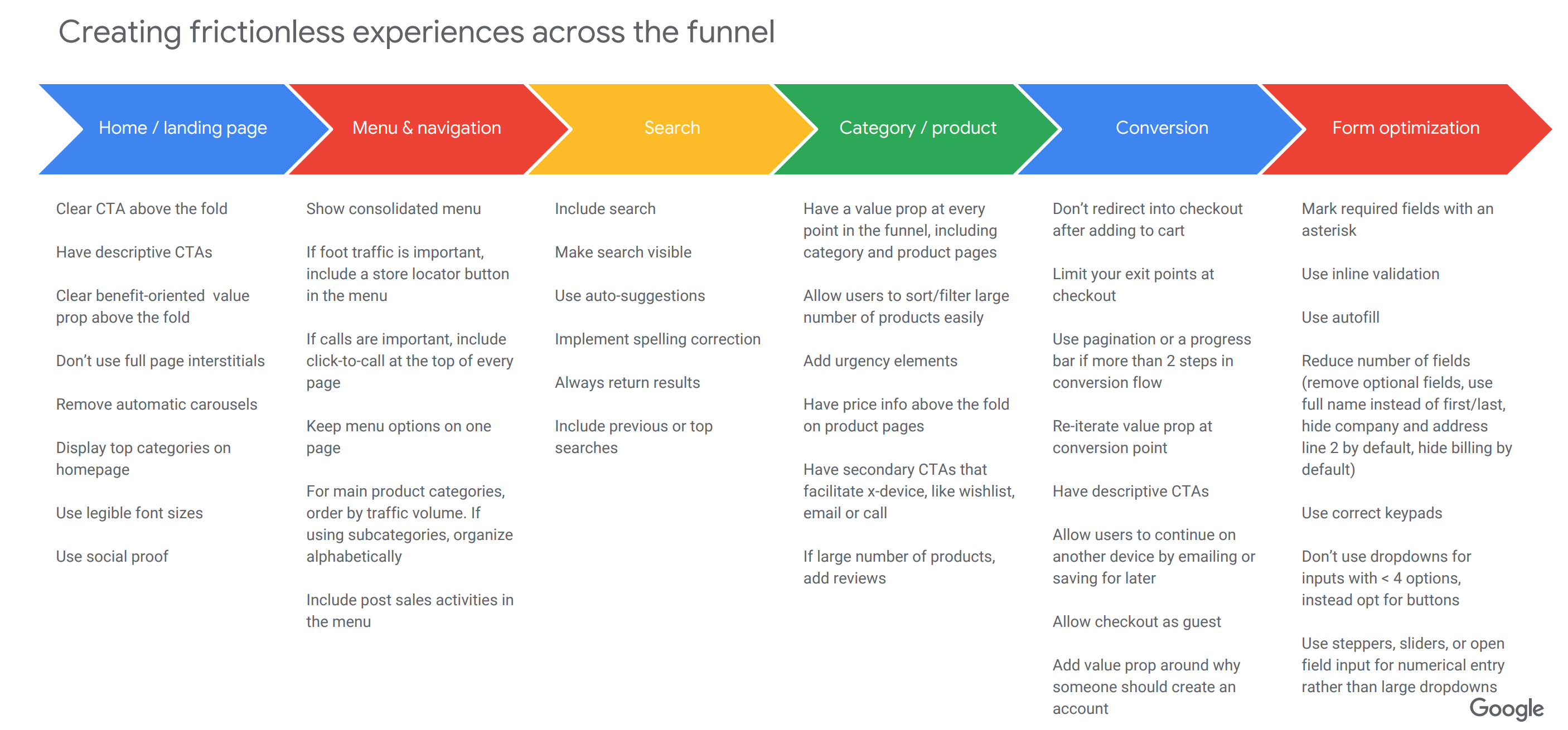
Kennst du die Google-Empfehlungen für E-Commerce? In Kürze findest du die in dieser Übersicht. Aber was heißt das konkret für deine Event-Tickets bzw. deine Event-Anmeldeseite? In diesem Blogbeitrag stell' ich es dir vor.

Google Tipps für eine optimale Conversion
1. Optimiere deine Event-Landingpage bzw. Event-Website
Egal ob du nun eine komplette Event-Website hast oder ob die Event-Site lediglich eine "kleine" Landingpage im Rahmen eurer kompletten Website ist, optimiere diese. So verkaufst du mehr Event-Tickets und begeisterst deine Teilnehmenden schon lange vor deinem Event.
Denke dabei unbedingt an die folgenden Aspekte:
Füge einen CTA above the fold ein
D.h. kommt ein·e Event-Interessentin auf deine Event-Website, sollte er oder sie ohne weiteres Scrollen, d.h. above the fold, einen klaren Handlungsaufruf sehen. In diesen Beispielen der Event-Websites der Internationalen Grünen Woche, der OMR oder der K5 siehst du ganz ohne Scrollen gleichen klaren Call-to-Action; sprich CTA. 👇



Nutze beschreibende CTAs
Schreib nicht einfach "mehr". Was soll denn "mehr" bedeuten? Sag den Interessent·innen ganz klar, was sie nun tun sollen. Zum Beispiel "jetzt anmelden" oder "gleich buchen". So wissen sie, was sie auf der nächsten Seite nach dem Klick erwartet und was im nächsten Schritt von ihnen erwartet wird.
Die oben gezeigten Beispiele verdeutlichen es gut. Hier sagen die Veranstalter·innen ganz klar, was die Interessent·innen als Nächstes tun sollen.
"Was hab ich davon?" - gleich above the fold
Sag deinen Interessent·innen sofort, was sie davon haben, wenn sie dein Event besuchen. Entweder mit Worten oder mit Bildern. Es muss ohne weiteres Scrollen klar werden, warum sie hier richtig sind.
Bei der Bits&Pretzels beispielsweise erfährt man gleich, dass man hier im "Home of Founders" ist. Wer Gründer·in ist, wird gleich angesprochen. Bei diesem Event bin ich also richtig, wenn ich Gründer·in bin.
Und wenn ich die Online-Marketing-Konferenz besuche, kann ich mein Online Marketing Wissen auf das nächste Level bringen. Oder schau dir This is Marketing an – hier sehe ich gleich, wie groß das Event bei der nächsten Ausgabe sein wird.



Verwende keine ganzseitigen Werbebanner
Pop-Ups und Co. nerven vor allem dann, wenn sie so groß sind, dass man sie nicht wegklicken kann oder den eigentlichen Content gar nicht mehr sieht. Das ist vor allem auf Smartphones besonders ärgerlich. Allerdings kannst du es vermutlich nicht für alle Smartphones ausschließen bzw. einstellen. Versuch's trotzdem, die Werbebanner kleiner zu gestalten. Vor allem auf Webseiten, auf denen man etwas buchen kann. Also jene, die konvertieren sollen.
Verzichte auf automatisch abgespielte Karusselle
In diesem Beitrag findest du auch Karusselle für die Beispiel-Bilder. Allerdings werden sie nicht automatisch abgespielt. Warum auch du darauf verzichten solltest? Viele User·innen empfinden diese automatisch abgespielten Bildergalerien als störend und haben zudem eine unterschiedlich lange Lese- oder Betrachtungszeit.
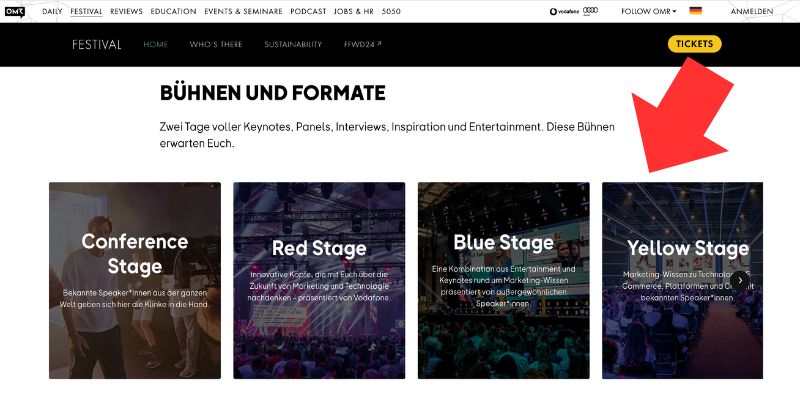
Zeige die Top-Kategorien deines Events auf der Startseite an
Was ist für oder bei deinem Event besonders wichtig? Die Anfahrt? Die Speaker? Die besondere Location? Betone die wichtigsten Aspekte zu zeige sie gleich in den Top-Kategorien. Aber Achtung: Weniger ist hier wie so oft mehr. Mehr als 7 Punkte können die meisten Menschen nicht auf einmal verarbeiten. Reduziere daher deine Top-Kategorien tatsächlich auf jene, die es verdient haben und pack' nicht alles rein.

Nutze gut lesbare Schriftgrößen
Was gut lesbar ist, hängt unter anderem von deiner Zielgruppe ab. Tendenziell gilt: Mach's lieber zu groß als zu klein. Das gilt vor allem für Überschriften und wichtige CTAs.
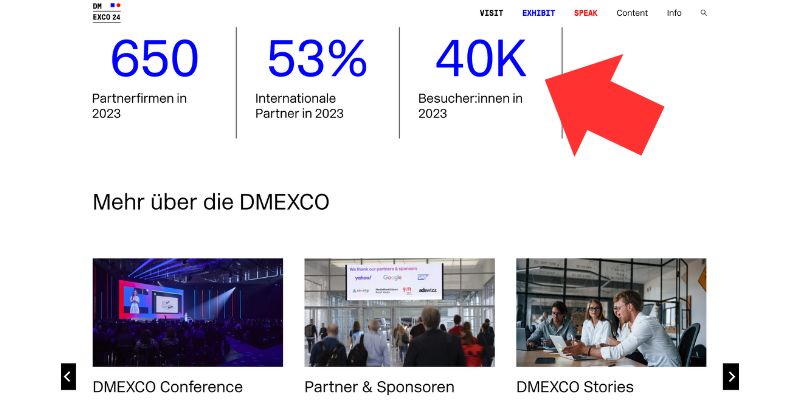
Im Beispiel der dmexco siehst du auch gleich nochmal die Top-Kategorien und die wirklich großen Schriftarten bei einigen Informationen.

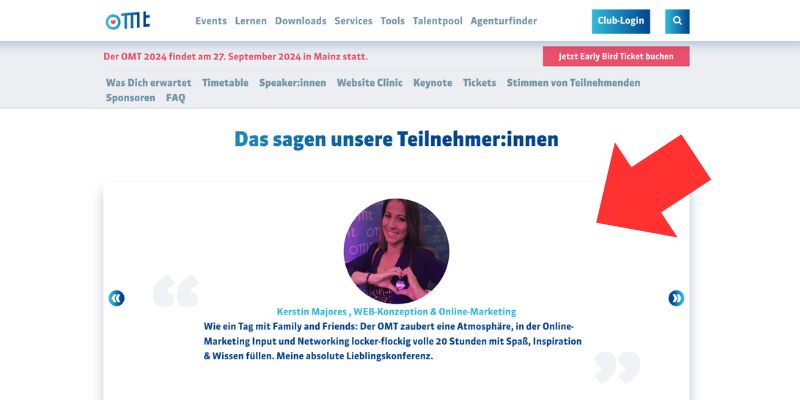
Nutze Social Proof
Menschen vertrauen anderen Menschen – mehr als Unternehmen oder Organisationen. Deshalb ist "Social Proof" auch bei Event-Websites und dem Verkaufen von Event-Tickets so wichtig. Schau dir nur einmal an, wie viel Wert amazon, booking.com oder hrs auf die Meinungen anderer Kund·innen legen. Das solltest du in deine Event-Website auch unbedingt integrieren.

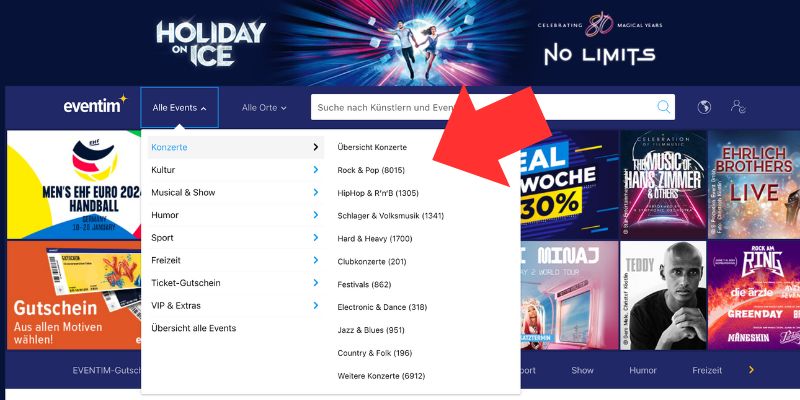
2. Optimiere die Navigation und das Menü
Damit sich deine potenziellen Eventgäste auf deiner Event-Website gut zurecht finden, brauchen sie eine gute Navigation. Da Menschen unterschiedlich sind, heißt das, dass dein Menü und die Navigation für unterschiedliche Userverhalten ausgelegt sein sollte.
Zeig ein aufgeräumtes Menü an
Ein gutes Menü hat passende Überschriften und ist logisch aufgebaut. Es berücksichtigt deine wichtigsten Keywords - Stichwort SEO - und ist aus Sicht der User·innen benannt.
Widerstehe der Versuchung des "inside-outside-thinkings", indem du die interne Sicht auf die Website und die Menüführung anwendest. Gerade Behörden oder große, lang am Markt befindliche Konzerne neigen schnell dazu, die Begriffe so zu wählen, wie sie schon immer waren, statt die Worte der User·innen zu wählen.

Sind Anrufe wichtig, füge einen Click-to-Call ein
Du erwartest von deiner Zielgruppe viele Anrufe? Oder du möchtest diesen Service unbedingt anbieten? Dann füge auf jeder deiner Event-Webseiten einen Click-to-Call ein. So erreichen sie dich leichter.
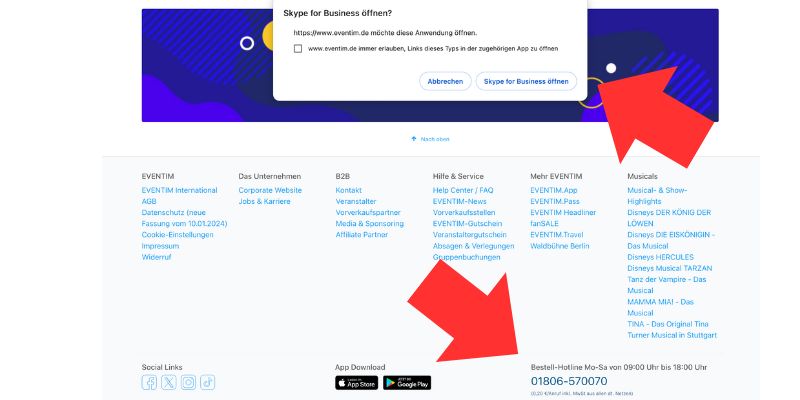
Im Footer bei eventim.de gibt es z.B. solch einen Service.

Lass das Menü auf einer Seite
Implementiere das Menü rechts oder links. Wechsle nicht hin und her und teile es auch nicht in zwei Bereiche auf. Entweder alles links oder alles rechts. Alles andere verwirrt deine potenziellen Eventgäste und Ticketkäufer·innen.
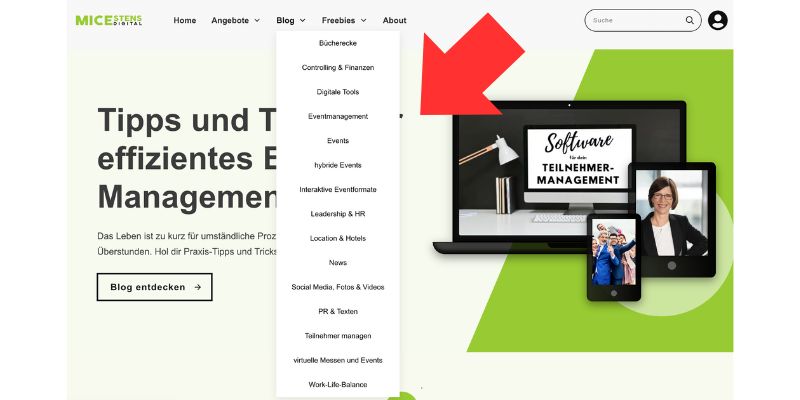
Sortiere das Menü nach Wichtigkeit und Alphabet
Sortiere die Top-Kategorien nach User-Traffic von links nach rechts abnehmend im Hauptmenü und lege die Sub-Kategorien alphabetisch an.
Hierfür habe ich keine Event-Website als Beispiel gefunden. Leider auch keine Software oder ein anderes Tool. Daher siehst du hier das Beispiel meines eigenen Blogs.

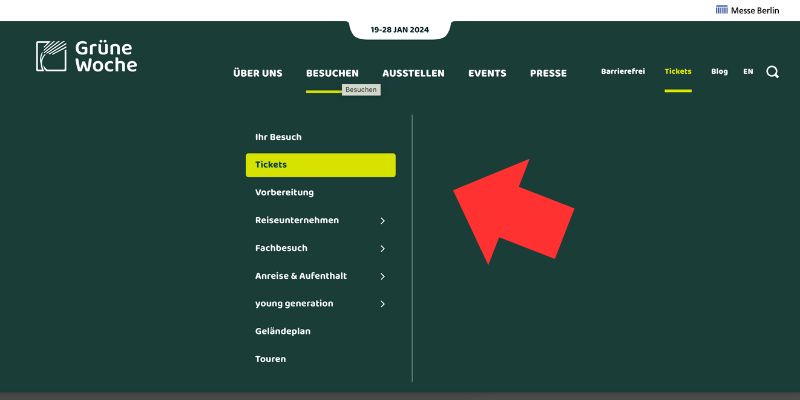
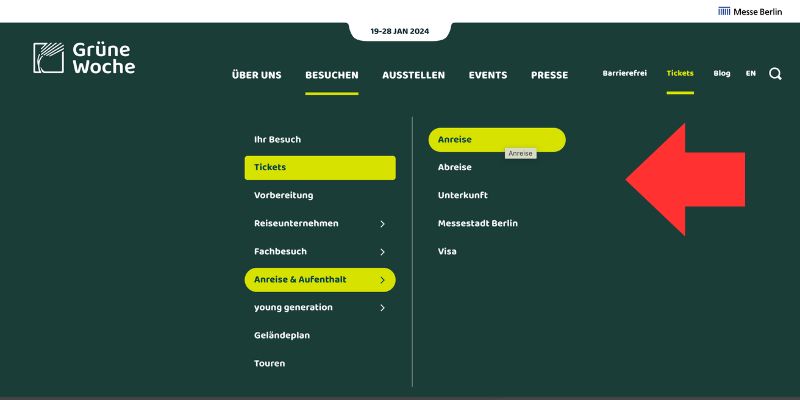
Ergänze das Menü um Infos nach dem Ticketkauf
Wer ein Event-Ticket gekauft hat, hat vermutlich bis zum Event noch ein paar Fragen. Zum Beispiel zur Anreise oder zum Umtausch eines Tickets, falls er oder sie stornieren muss. Biete solche "After-Sales-Aktivitäten" schon in deiner Menüstruktur an. Das zeigt deinen potenziellen Eventgästen, dass du für sie mitdenkst und ihnen kommende Fragen oder Sorgen abnimmst.

3. Optimiere die Suche auf deiner Event-Website
Hast du eine Suchfunktion auf deiner Event-Website? Wenn nicht, dann wird es jetzt höchste Zeit.
Biete eine Suchfunktion an
Und teste deine Suchfunktion vorher. Findest du selbst Begriffe, von denen du weißt, dass sie auf deiner Event-Website vorhanden sind? Wenn nicht, brauchst du ein anderes Plugin oder Feature.
Mach die Treffer der Suche sichtbar
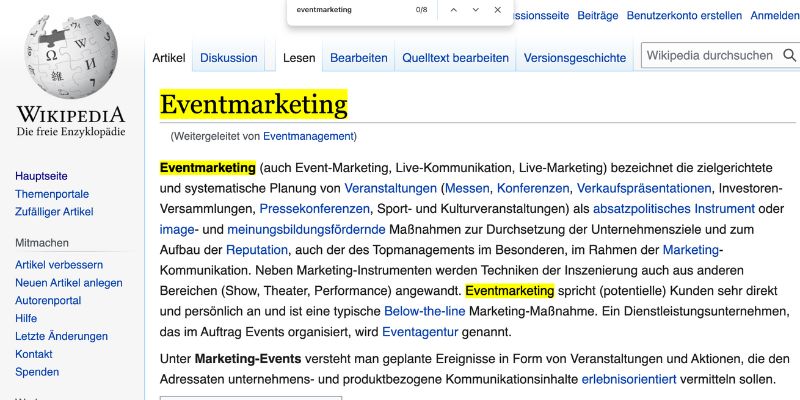
Dafür habe ich früher einmal das Plugin Relevanssi genutzt. Allerdings habe ich dieses im Rahmen einer Plugin-Aufräumaktion entfernt. Zuviele Plugings sind auch nicht gut. Wenn du es jedoch nutzen willst und viel Content auf deiner Event-Website hast, kann ich es dir nur empfehlen. Es sortiert die Ergebnisse außerdem nach Relevanz. Darüber hinaus gibt es weitere Plugins, die ähnliches können.
Hier siehst du einmal die integrierte Suche und die passenden Hervorhebungen im Chrome-Browser.

Nutze Auto-Vorschläge für die Suche
Aktiviere bei der Suchfunktion auch die automatischen Vorschläge wie du sie z.B. von der Google-Suche kennst. Das erleichtert deinen potenziellen Event-Teilnehmenden die Suche und die Navigation auf deiner Event-Website. Und wer schneller findet, was er oder sie sucht, kauft eher Event-Tickets bei dir.
Auto-Vorschläge kannst du unter anderem mit dem WordPress-Plugin Ajax Search umsetzen.

Nutze eine Rechtschreibkorrektur bei der Suchfunktion
Kann deine Suche auch falschgeschriebene Begriffe finden und schlägt sie die richtige Schreibweise vor, hilft das deinen Event-Teilnehmenden noch einmal mehr bei der Navigation über deine Event-Website. Ein WordPress-Plugin, das solch eine Autokorrektur beinhaltet, ist zum Beispiel WP Fastest Site Search.

Zeig den Event-Interessent·innen gleich die wichtigsten oder vorherige Suchanfragen an
Was andere suchten, hilft vielleicht auch jenen, die jetzt gerade auf deiner Event-Website surfen und etwas suchen. Kann deine Suchfunktion auch das anzeigen?
4. Optimiere die einzelnen Event- oder Ticket-Seiten
Jede einzelne Event- oder Ticketseite sollte optimiert sein. Worauf du bei den Einzelseiten achten solltest:
Biete an jeder Stelle des Sales-Funnels einen Mehrwert
Das gilt auch auf Kategorie- und den konkreten Event-Seiten. Hast du z.B. eine Landingpage mit 10 Webinaren, solltest du auf jeder einzelnen Webinarseite nochmal betonen, was die Teilnehmenden davon haben. Welchen Nutzen bringt das konkrete Webinar? Was können sie in ihrem Berufsalltag davon wirklich übernehmen? Zähl das klar und deutlich auf und lass deine Interessent·innen nicht rätseln oder vermuten.
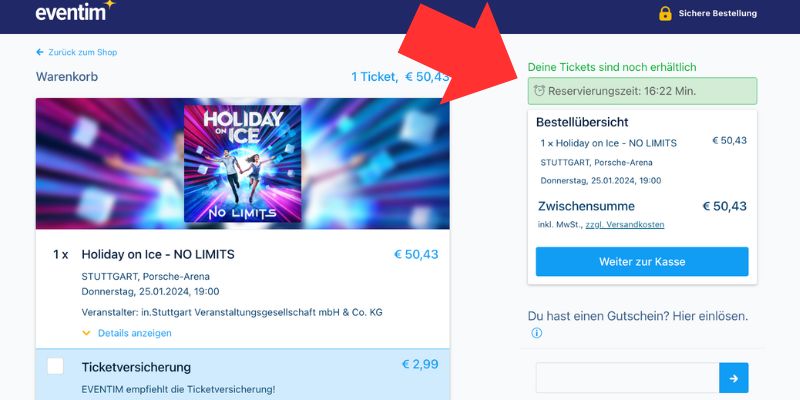
Zeige die Preise auf den konkreten Buchungsseiten above the fold
Niemand will lange herumsuchen, was ein Event kostet. Mach daher deine Preise gleich sichtbar – above the fold, also ohne Scrollen zu müssen.
Es gibt sogar Veranstalter·innen, die zeigen die Preise erst, wenn man 1 bis 2 mal igendwo geklickt hat. Das geht natürlich gar nicht. Hier verlierst du Interessent·innen und merkst es nicht einmal, weil sie das Formular nicht einmal zu Beginn ausfüllen werden.
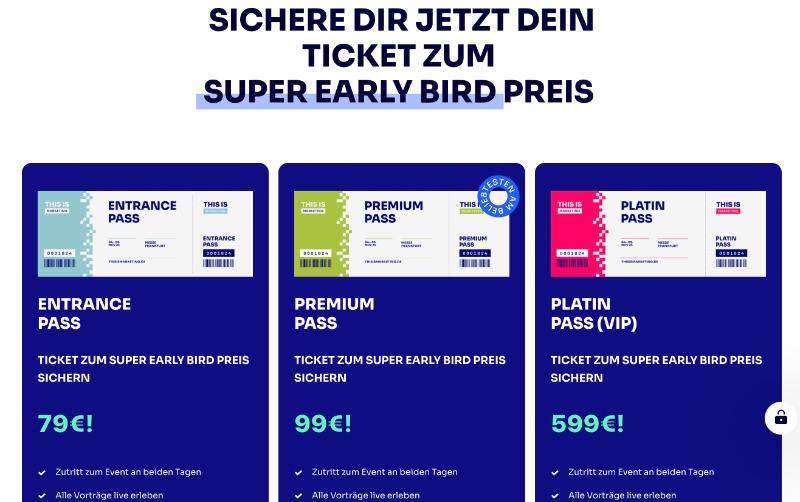
So sieht die Landingpage für "Tickets sichern" von der Konferenz This is Marketing aus:

Biete Sortier- oder Filtermöglichkeiten an
... vor allem dann, wenn du eine große Anzahl von Events oder Leistungen anbietest. Niemand möchte sich durch hunderte Treffer durchklicken.
Achte bei den Filterfunktionen darauf, dass deine Event-Teilnehmende diese auch intuitiv verstehen und vermeide das schon genannte "inside-outside-thinking".

Füge Dringlichkeitselemente hin
Gerade Hotelbuchungsplattformen oder auch amazon machen es hervorragend vor – sie fügen Dringlichkeitselemente hinzu. So erhältst du das Gefühl, schnell buchen zu müssen, bevor dir jemand anderes dein Hotelzimmer oder dein Produkt wegnehmen könnte.

Hier ist z.B. der Deal der Woche kaum zu übersehen. Und klar ist auch: Der gilt nicht ewig.

Füge sekundäre CTAs hinzu
Diese erleichtern deinen potenziellen Event-Teilnehmenden den Kauf von Event-Tickets auf verschiedenen Geräten, z. B. über eine Wunschliste. Auch "schreiben Sie uns eine E-Mail" oder "rufen Sie uns an" sind mögliche sekundäre CTAs.
Füge Bewertungen oder Meinungen hinzu
Sie sind den Testimonials oder Referenzen auf deiner Event-Website ganz ähnlich. Allerdings geht es hier darum, dass du bei einer größeren Auswahl an Event-Tickets oder Event-Optionen den potenziellen Gästen die Wahl erleichterst. Also im Buchungsprozess.
Ein gelungenes Beispiel sind die Bewertungen bei amazon, die neuen Kund·innen anzeigen, welches Produkt sie kaufen sollten und welches lieber nicht.
5. Optimiere die Konversion
Du konntest Besucher·innen deiner Event-Website davon überzeugen, dass dein Event grandios ist? Herzlichen Glückwunsch! Achte nun darauf, dass der Bestellvorgang, also der Anmeldevorgang so wenig Exitpoints wie möglich aufweist und optimiere an jeder Stelle des Online-Anmeldeformulars. Vorallem gilt hier: Je weniger du abfragst, desto besser. Auch wenn deine Kolleg·innen gern mehr erfahren würden. Nutze wirklich nur die Felder, die du haben MUSST.
Für ein kostenfreies Webinar brauchst du meist nicht mehr als die E-Mail-Adresse, eine Anrede und einen Namen. That's it. Niemand hat Bock die Postleitzahl und die Berufserfahrung oder Branchenzugehörigkeit und 20 andere Felder für ein einfaches Webinar auszufüllen.
Reduziere die Ausstiegsoptionen im Anmelde- oder Buchungsformular
Wer das Anmeldeformular bearbeitet, ist ein·e ziemlich heiße·r Kund·in und kurz davor, den Buchungsprozess abzuschließen. Vermeide daher alle Exitoptionen und führe die Buchenden bis zum Schluss durch das Formular.
Exitpoints sind z.B. plötzlich auftauchende Gebühren oder ein fehlendes Zahlungsmittel.
Setze ab 2 Schritten einen Fortschrittsbalken ein
Nutze eine Nummerierung oder einen Fortschrittsbalken, wenn dein Buchungsprozess mehr als 2 Schritte umfasst. So weiß dein·e Event-Teilnehmer·in zu jeder Zeit, wie lange die Buchung noch ungefähr dauern wird. Außerdem ist die Wahrscheinlichkeit, dass er oder sie den Prozess bis zum Ende ausführt deutlich höher.
Wiederholen den Nutzen im Anmeldeformular
Warum soll ich zu deinem Event kommen? Füge die Information über den Nutzen auch im Anmeldeformular noch einmal hinzu. Doppelt hält in diesem Falle besser.
Verwende auch hier beschreibende CTAs
Was muss ich im nächsten Schritt tun? Meine Rechnungsanschrift eingeben? Oder die Daten noch einmal prüfen? Bezeichne auch die hier auftauchenden Call-to-Actions so konkret und zugleich so kurz und knapp wie nur möglich.
Biete "für später speichern" an
Erlaube deinen Buchenden, den Anmeldeprozess für dein Event auf einem anderen Gerät fortzusetzen. Zum Beispiel indem du eine E-Mail an sie mit ihren bereits eingetragenen Daten sendest oder anbietest, dass sie dies "für später speichern" können. Gerade, wenn du viel abgefragt hast, ist das wirklich Gold wert. Tust du's nicht, nervt es, alles nochmal einzutippen und du verlierst Event-Gäste.
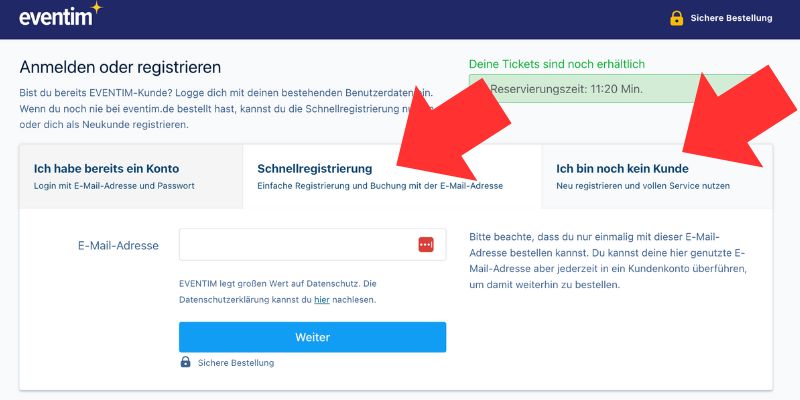
Ermögliche den Kauf von Event-Tickets als Gast
Apropos Gast: Nicht jede·r Event-Teilnehmende möchte sich bei dir ein Kund·innen-Konto anlegen. Gestatte es den Teilnehmenden daher, auch ohne eine Registrierung in deinem "Shop" ein oder mehrere Event-Tickets zu kaufen.
Oder legst du überall, wo du im Internet etwas kaufst ein Konto auf dem Portal an? Vermutlich nicht.

Erkläre den Zusatznutzen, warum jemand ein Konto erstellen sollte
Und wenn du möchtest, dass jemand ein Kund·innen-Konto bei dir anlegt, dann zeige auf, was er oder sie davon hat. Z.B. ein viel schnelleres Anmelden fürs Folge-Event oder besondere Frühbucher-Konditionen oder schnellere Informationen zu deinem Event.
Ein Beispiel siehst du im vorherigen Screenshot von eventim.de.
6. Optimiere das Anmeldeformular für dein Event
Schau dir dein Anmeldeformular für den Verkauf von Event-Tickets oder für kostenfreie Registrierungen genau an. Wie userfreundlich ist es wirklich? Checke unbedingt diese Aspekte:
Markiere alle Pflichtfelder mit einem Sternchen
Das klingt so banal und dennoch sehe ich diesen Fehler so oft – die vergessenen Sternchen an den Pflichtfeldern. Es nervt einfach mega, wenn man sich als User·in durch deine Pflicht- und optionale Felder tippen muss und raten muss, was du nun brauchst und was nicht. Mach's besser und kennzeichne von Anfang an alles, was ein Pflichtfeld ist.
Verwende Inline-Validierung in den Ticket-Formularen
Hast du schon einmal ein Formular ausgefüllt und konntest es nicht absenden, weil du die Fehlermeldung nicht gesehen hast? Du wusstest schlichtweg nicht, was du falsch ausgefüllt hast. Lass deine Event-Buchenden nicht im Regen stehen. Biete ihnen deine Hilfe an genau der Stelle, an der sie sie benötigen – mit Inline-Validierung. Also mit Hilfetexten wie "gib hier eine gültige E-Mail-Adresse ein" an der Formular-Stelle, an der du die E-Mail abfragst.
Ermögliche Autofill
Wer möchte schon all seine Kontaktdaten auf verschiedenen Event-Websites immer und immer wieder eintippen? Ermögliche in deinen Eventformularen daher die Autofill-Funktion. So ersparst du den Event-Buchenden viel Zeit. Das wiederum sorgt für eine geringere Abbrecherquote.

Reduziere die Zahl der Felder im Anmeldeformular
Wie schon eingangs gesagt: Je weniger Felder und Abfragen, desto besser.
Was du reduzieren kannst:
- entferne optionale Felder,
- nutze ein Feld für den vollständigen Namen anstelle von Vor- und Nachnamen,
- blende Firmen- und Adresszeile 2 zunächst aus,
- das Gleiche gilt für die Rechnungsanschrift
Es geht hier nicht darum, diese Dinge gar nicht abzufragen, wenn du sie benötigst. Hier geht es nur darum, die Buchenden im ersten Moment nicht zu überfordern bzw. das Formular zu überfrachten.
Setze Dropdowns richtig ein
Kennst du diese Websites, wo du etwas aus einer ellenlangen Liste auswählen sollst? Zum Beispiel das Land oder ein Geburtsjahr? Das kann ganz schön nerven, wenn man lange nach unten scrollen muss. Und wenn mal etwas hakt und man es mehrfach wiederholt, nervt es umso mehr. Verwende daher keine Dropdowns für Eingaben mit mehr als 4 Optionen, sondern integriere stattdessen Schaltflächen, Stepper, Schieberegler oder offene Eingabefelder für numerische Eingaben in deinem Event-Anmeldeformular.
Fazit
Willst du den Verkauf deiner Event-Tickets oder kostenfreien Event-Anmeldungen ankurbeln, kannst du auf deiner Event-Website eine ganze Menge richtig oder eben auch falsch machen. Geh die vorgestellten Punkte Schritt für Schritt durch und notiere dir, wo du noch Verbesserungspotenzial siehst. Und mach' dich dann zusammen mit der IT oder einem UX-Designer ans Werk.
Das könnte dich auch interessieren:
